CREATING YOUR OWN BLOG BACKGOUND
- In your editing program(Photoshop, Elements, or GIMP), open up a new page. Size it to 24inches wide and 15inches tall, at 72 ppi. NOW even though you create your page this big, not ALL of the page will show up on your blog. But if you create it any smaller, you will see white on the sides or the bottom. SO stick with this size.
- Use your Free Scrapbook kits, or Paper you create by using Textures. If you use premade kits, make sure your give credit to the "maker of the kit". (we will add this next week, so just remember what kit you used. ) You can use papers, Ribbons, embellishments and Brushes to get the look you are looking for.
§ TIP: From experience (of trial and error), we have found that its best to do a simple repeating background, because depending on the size of one's computer screen, it will change the way they see your blog. SO some things maybe cut off on other screens.
- Make your first layer a FULL(24x15) solid background of a paper or color you want. Can be solid or textured.
- On your next layer create a box using your rectangle tool. Fill it with any color.(we will only be using this as a guide tool, and will delete it before saving. The box should be 15 inches tall, and should fill everywhere between the 5inch mark and the 19inch mark. This will show you "ABOUT" where your center posting part on your blog will be. So everything under that box will not show up on you blog.
- Decorate the two outer sides of that box(Everything on its own layers).
§ TIP: Because everyone's computer screen show a different amount of your background, we have found the best spots to decorate are between inches 2-5 and 19-23. BUT also add decoration to the other few inches for those that it shows the FULL screen to. AND, there is no need to decorate any lower than 10 inches...this will not show on anyone's blogs. It is only used as extra space(but must be there). So it may be helpful to create ANOTHER layer with a second box(you can turn the opacity low). Put this box from 2-13inches, and 8.5 inches long. This will show you where MOST peoples computers will cut your blog off.
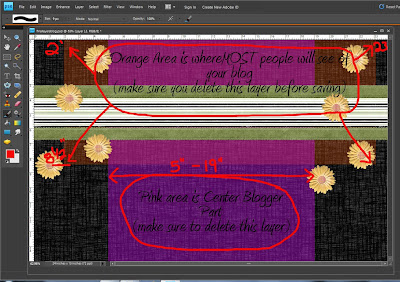
Here is an example:

- When you are happy with your design of your background,Make sure you delete the "box" layers we created as your tools. THEN save it FIRST as a (xcf(gimp) or psd(ps)). This will save it in layer form, in case you need to go back later to make and changes. Next save it as a jpg.
INSTALLING YOUR OWN BACKGROUND
- Open up a word document, or notepad. And Copy this code on to a new page
<style type="text/css"> body {background-image: url("YOUR PHOTO URL HERE"); background-position: top center; background-repeat: no-repeat; background-attachment: fixed; }</style>
- Go to Tinypic.com or Imagehost.org and upload your design. Copy the Directlink(tinypic.com) or the Hotlink(imagehost.com)
- Paste your link into the above code where it says "Your Photo URL here". MAKE SURE YOU LEAVE THE "" marks in the code!!!!
- Copy your NEW WHOLE code.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements.
- Click to "ADD a Gadget". You can use it anywhere...but I normal use the very bottom one to keep it out of the way. In the TITLE spot, leave it blank. If you type in it, it WILL show on your blog. In the CONTENT spot, paste your code. Hit save and then "preview your blog".
You can go back and change your blog background as many times as you want by taking the same steps. Just make sure you always use the same "gadget" spot, and delete your old code before pasting the new one. When you are creating your own background you may need to do a few "tries" before you get the look right. That's why it's best to leave them all in layers, so you can move your embellishments around to where you can see them on your blog.

No comments:
Post a Comment